こんにちは!
楽天ネットショップの売上げを上げる専門家【楽サポ】の大野です。
突然ですが、こちらの画像をご覧ください。

こちらは楽天株式会社の最新決算資料の一部で、
楽天市場の売上げの74.1%がスマホやタブレット経由で購入されていることを表しています。
これを見たら、もうPCよりもスマホのデザインを優先させた方がいいと思いませんか?
それにもかかわらず、多くの店舗さんのスマホページはあまり力が入っていないことが多いのです。
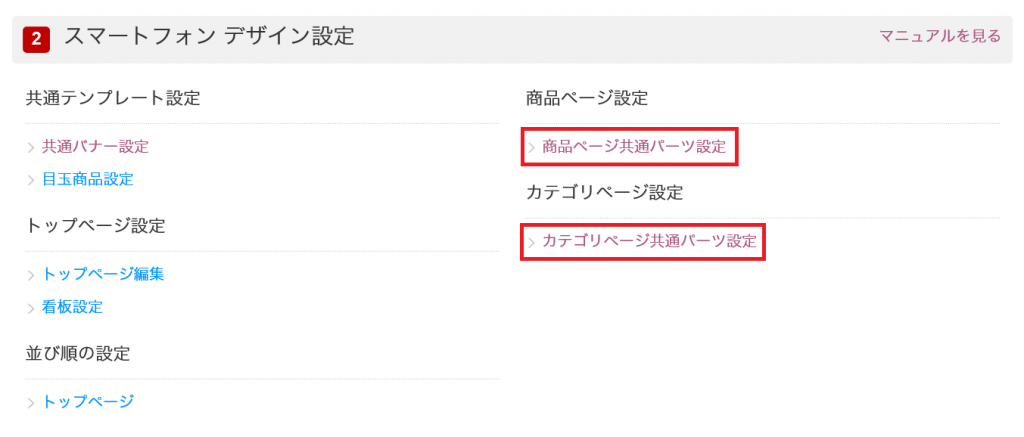
商品ページ自体の作り込みはもちろんなのですが、 意外と見落としがちなのが『商品ページ共通パーツ設定 』と『カテゴリページ共通パーツ設定 』です。

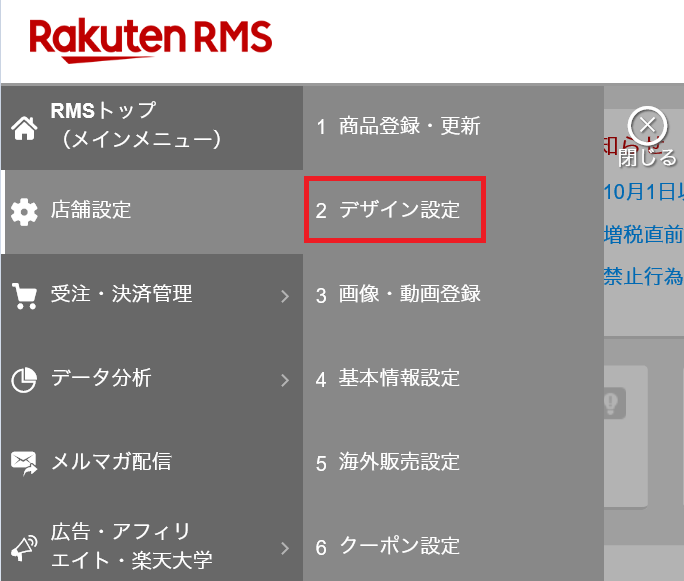
RMSにログインして、「店舗設定」-「2 デザイン設定」をクリックします。

ここを設定すると、商品ページやカテゴリページの下部に表示されるので、
商品ページを見終わったお客さんが別の商品をクリックしてくれる可能性が高まります。
主に楽天市場を訪問するお客さんが取る行動は、「読む」ことと「クリックする」ことの2つです。
売上げを上げるためには、この2つをいかにストレスなく実行させるかが大事になります。
『商品ページ共通パーツ設定 』と『カテゴリページ共通パーツ設定 』を設定することで、
回遊性が高まり「クリックする」という行為がしやすくなりますので、ぜひ設定しましょう。
HTMLが難しいという方はRMSにログインして以下を見てみてください。
https://navi-manual.faq.rakuten.net/design/000009464?l-id=ManualLeftNavi
([スマートフォン デザイン設定] スマートフォン用説明文の参考HTML)
スマホで使えるHTMLのサンプルが載っています。参考にしてみてください。
まとめます。
楽天ショップのスマホページの回遊性を上げるためには
『商品ページ共通パーツ設定 』と『カテゴリページ共通パーツ設定 』を使用して、商品画像やバナーを設置しましょう。
今回は以上になります。最後までお読みいただきありがとうございました。




コメント