こんにちは!
楽天ネットショップの売上を上げる専門家【楽サポ】の大野です。
楽天スマホのカテゴリページを改善する際にiframeを使いたいと思ったことはないでしょうか?

今回の記事では、スマホのカテゴリページ部分でiframeタグを使用することができる裏ワザをご紹介します。
通常、楽天で使用できるタグは制限があり表現できるデザインの幅が狭いのですが、iframeタグを使用することでユーザーにとって見やすいデザインをつくることが可能になります。
iframeタグでデザインを表現するためには基礎的なHTMLとCSSの知識が必要になりますが、本記事の後半にてコピペで簡単にランキングのデザインを表現できるように参考例を載せています。
設定箇所

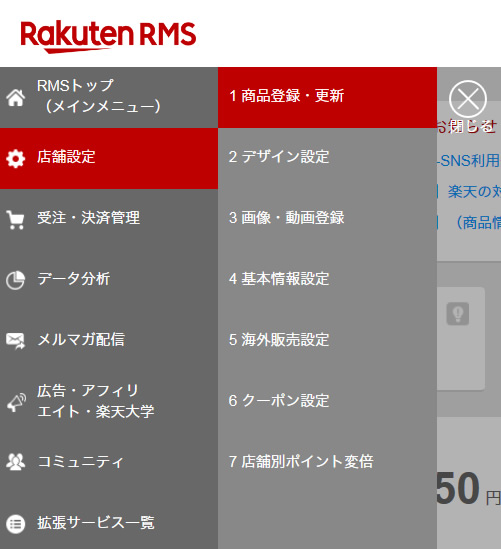
楽天RMSにログイン後、「店舗設定」-「1 商品登録・更新」をクリックします。

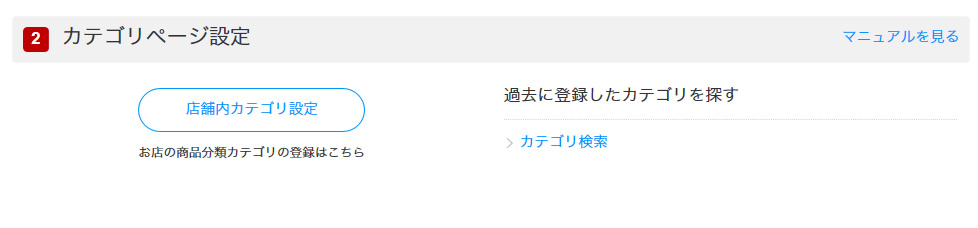
「店舗内カテゴリ設定」をクリックします。

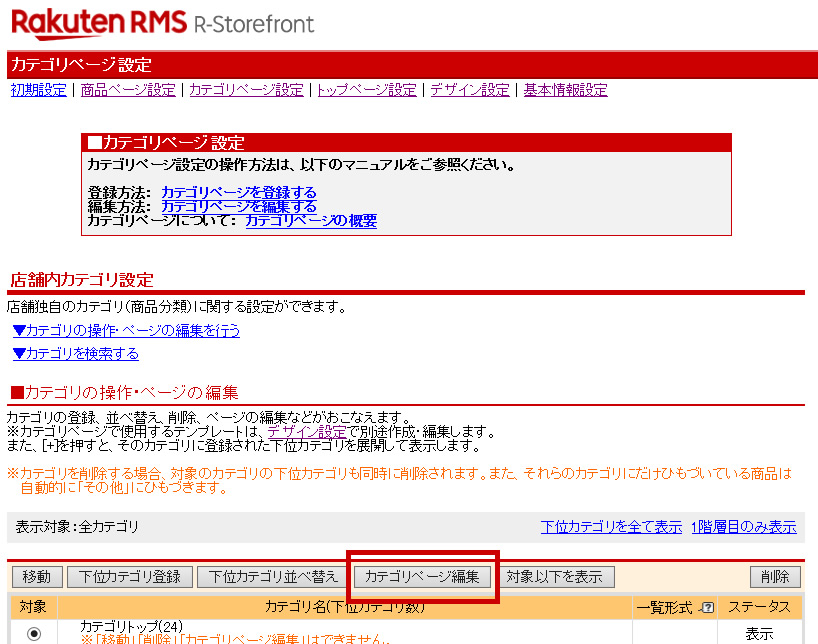
対象カテゴリを選択し、赤枠の「カテゴリページ編集」をクリックします。

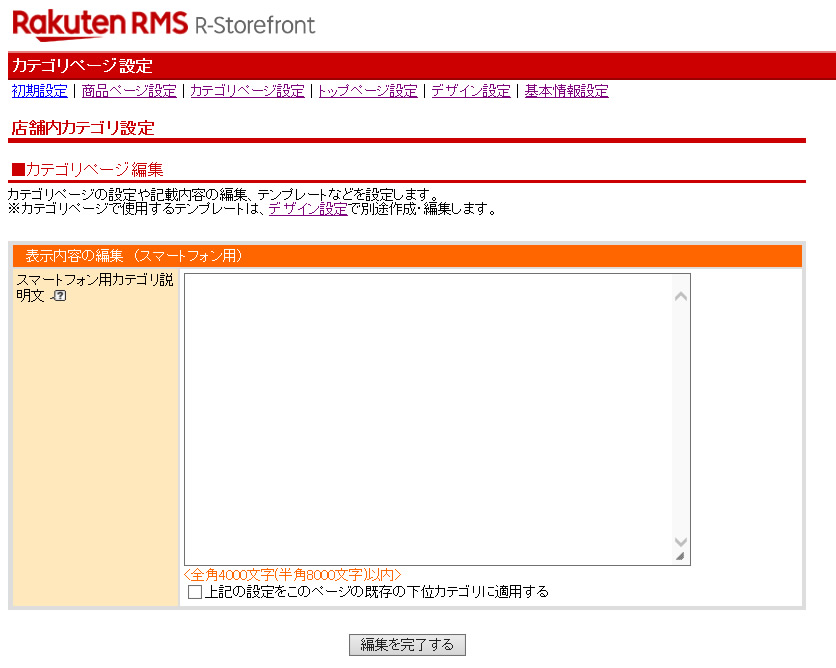
ページ最下部「スマートフォン用カテゴリ説明文」がiframeタグを設置する箇所です。
iframeの設定方法(裏ワザ)
<font color="#fff"><iframe src="楽天GOLDにアップロードしたHTMLファイル" width="100%" height="●●vh" scrolling="no" frameborder="0" ></iframe <!-- -->></font>通常のHTMLタグの使い方としては間違っていますが、楽天スマホのカテゴリページではこれで機能します。
あくまでも裏ワザですので、自己責任でご使用下さい。
また、●●vhで高さを指定しています。
pxではなくvhを使用することでスマホの機種の違いによる高さ(height)の過不足をカバーすることが可能となります。
ランキングのデザイン
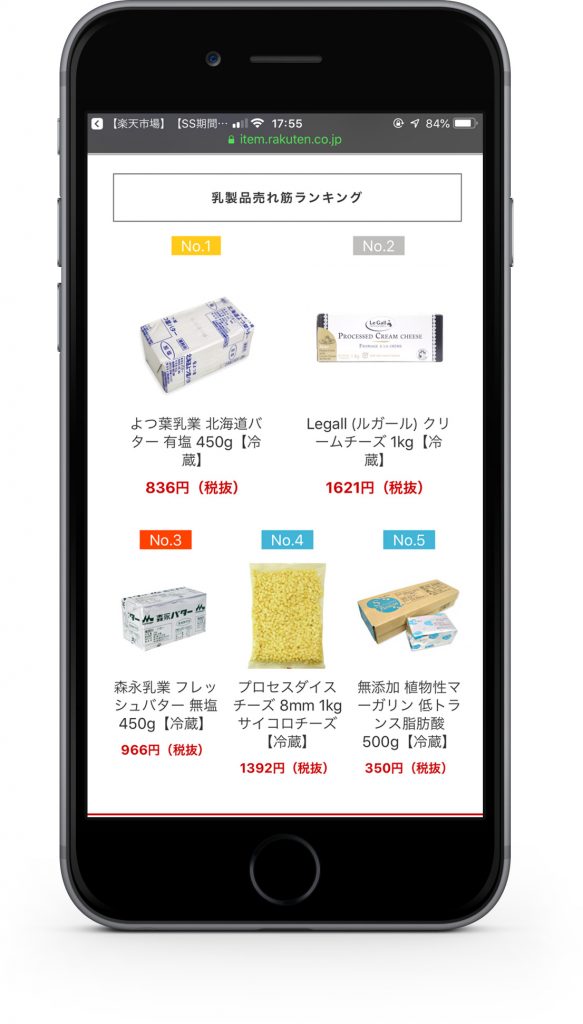
スマホのカテゴリーページでこのような商品ランキングを表示させる方法をご紹介したいと思います。

HTMLファイルを作成する
以下のテキストをコピペしてHTMLファイルを作成します。
リンク先など適宜変更してください。
<html lang="ja">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<link href="楽天GOLDにアップロードしたCSSファイル" rel="stylesheet">
</head>
<body>
<h2 class="ranking_title">●●ランキング</h2>
<div class="ranking">
<ul>
<li><span class="no1">No.1</span><a href="リンク先" target="_top"><img src="画像ファイル" width="100%"><p>商品名</p><span class="price">価格</span></a></li>
<li><span class="no2">No.2</span><a href="リンク先" target="_top"><img src="画像ファイル" width="100%"><p>商品名</p><span class="price">価格</span></a></li>
</ul>
</div>
<div class="ranking">
<ul>
<li><span class="no3">No.3</span><a href="リンク先" target="_top"><img src="画像ファイル" width="100%"><p>商品名</p><span class="price">価格</span></a></li>
<li><span class="no4">No.4</span><a href="リンク先" target="_top"><img src="画像ファイル" width="100%"><p>商品名</p><span class="price">価格</span></a></li>
<li><span class="no5">No.5</span><a href="リンク先" target="_top"><img src="画像ファイル" width="100%"><p>商品名</p><span class="price">価格</span></a></li>
</ul>
</div>
</body>
</html>
CSSファイルを作成する
以下のテキストをコピペしてCSSファイルを作成します。
@charset "utf-8";
h2.ranking_title {
text-align:center;
padding: 4% 0;
font-weight: bold;
color: #333;
letter-spacing: 0.1em;
font-size: 14px;
border: 1px solid #666;
width: 95%;
margin: 3% auto;
font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 'Segoe UI', YuGothic, 'Yu Gothic Medium', 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', Meiryo, sans-serif !important;
}
.ranking ul {
list-style-type:none;
padding : 0;
}
.ranking ul{
display: -webkit-flex; /* Safari */
display: flex;
font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 'Segoe UI', YuGothic, 'Yu Gothic Medium', 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', Meiryo, sans-serif !important;
}
.ranking ul li {
width:33%;
padding:0 1vw;
line-height:1.2;
}
.ranking ul li img {
margin-top:10px;
}
.ranking:nth-of-type(1) ul li {
width:50%;
padding:0 5vw;
margin-bottom:20px;
}
.ranking ul li a:link {
color: #333;
text-decoration:none;
}
.ranking ul li a:visited {
color: #333;
}
.ranking ul li {
text-align:center;
}
.ranking ul li .no1 {
color:#fff;
background-color:#FFCB1A;
padding:0px 10px;
}
.ranking ul li .no2 {
color:#fff;
background-color:#BFBEBB;
padding:0px 10px;
}
.ranking ul li .no3 {
color:#fff;
background-color:#FF4200;
padding:0px 10px;
}
.ranking ul li .no4,
.ranking ul li .no5 {
color:#fff;
background-color:#42B5D6;
padding:0px 10px;
}
.ranking ul li p {
margin:5px 0 10px 0;
}
.ranking ul li .price {
color:#CC0000;
font-weight:bold;
}
.ranking:nth-of-type(2) ul li .price {
font-size:0.9rem;
}
まとめ
今回ご紹介した、スマホのカテゴリページでiframeタグを使用する裏ワザを使用すれば、上記のようなランキングのデザインが作成できます。
ジャンル毎のデータはRMSの新機能「商品分析」を使えば簡単に抽出できます。
こちらの記事もあわせてお読みいただけると理解が深まると思います。
「売上を上げたいなら知っておくべき」楽天の最新のアクセス分析方法
ぜひご活用してみてください。




コメント