こんにちは!
楽天ネットショップの売上げを上げる専門家【楽サポ】の大野です。
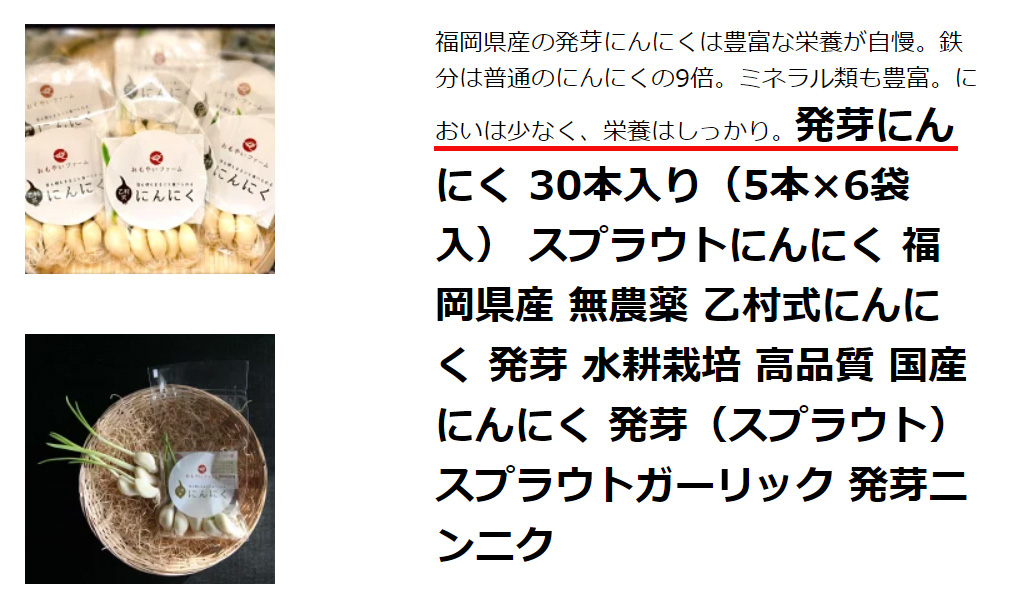
楽天市場の商品ページを見ると、商品名とPC用キャッチコピーが同じ行に記述されてしまいます。
このままの状態だと見にくいので、
『明確にキャッチコピーと商品名の行を分けたい!』
『なにか方法はないだろうか?』
と思ったことはないでしょうか?
改行コードの
をPC用キャッチコピーの末尾に記述することで
解消できるのですが、
この方法ですと、すべての商品のPC用キャッチコピーに入力する
必要がありますし、改行コード自体の文字数は少ないとはいえ、
87文字しか記述できないので、できれば使いたくありません。
そこで、今回のブログでは、
改行コードの<br>
以外で、PC用キャッチコピーを改行して
商品名を別の行に表示する方法について解説します。
しかも、この方法は一度のみ設定すれば、全商品に適応されますので、
を毎回入れていた手間と文字数も省くことができます。
ヘッダー・フッター・レフトナビのテンプレート設定に追記する

デフォルトのままですと、このようにキャッチコピーと商品名が連続して記載されるので、
正直見にくいです。
実は、これを解消するシンプルな方法があります。
それは、ヘッダー・フッター・レフトナビのテンプレート設定の
ヘッダーコンテンツにあるテキストを追記するだけです。
それでは、画像とともに設定の手順を解説していきます。

RMSにログインして、「デザイン設定」をクリックします。

「ヘッダー・フッター・レフトナビ」をクリックします。

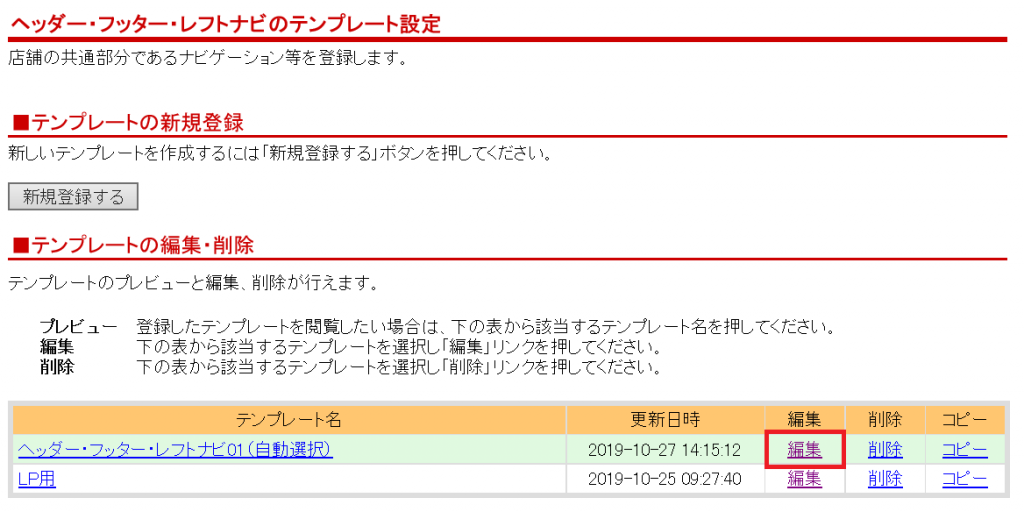
画面が切り替わったあとに、「編集」をクリックします。

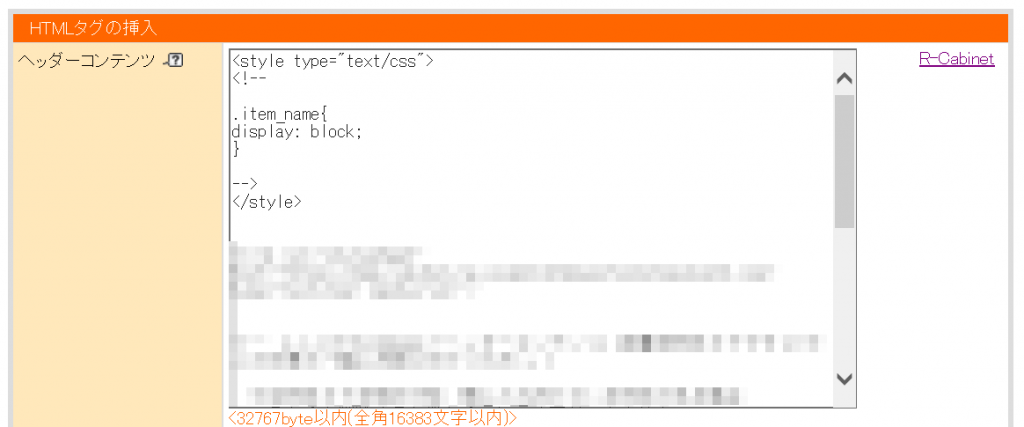
ヘッダーコンテンツの欄に以下のテキストを追記します。
<style type="text/css">
<!--
.item_name{
display: block;
}
-->
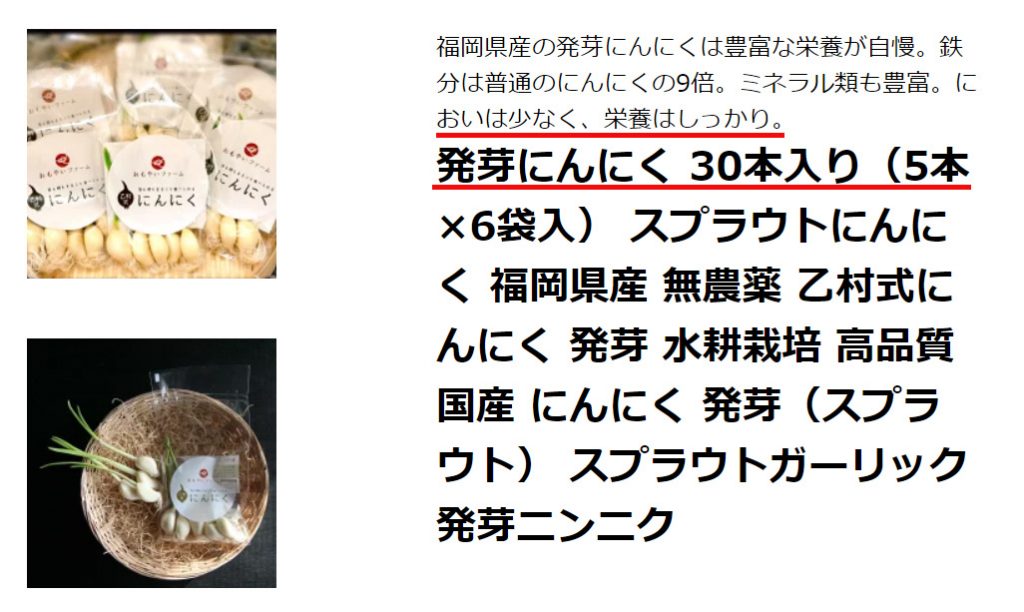
</style>そして、商品ページを見てみると、

この通り、キャッチコピーと商品名がきちんと別々の行に表示されています。
まとめます。
今回ご紹介した方法を使えば、
毎回キャッチコピーに改行コードを記述必要がなく、
たった一回のみの設定で全商品ページ(新規作成する商品ページも)の
キャッチコピーと商品名の行を明確に分けることができます。
今回は以上になります。最後までお読みいただきありがとうございました。
無料相談会のご案内
今回はタグ周りのことで少し難しかったと思いますが、
デフォルトのままではキャッチコピーと商品名がごちゃごちゃになって
見にくいんですよね…
たった一回きりの設定でできますので、ぜひ試してみてくださいね。
もし、『同じように設置してみたけどできなかった><』
という方がいらっしゃいましたら、個別の無料相談会で設置方法をご説明したいと思います。
▼無料相談会のお申し込みはコチラから▼





コメント