こんにちは!
楽天ネットショップの売上げを上げる専門家【楽サポ】の大野です。
お買い物かご付近にある「お気に入り商品に登録するボタン」が
ライバルのショップでは大きく表示されている、
「これはどのように設定するのだろうか?」と疑問に思ったことはないでしょうか。
今回はそんな疑問をさくっと解決するための内容です。
結論からいうと、「お気に入り商品に登録するボタン」を
大きくするためにはCSSファイルを作る必要があります。
CSS と聞くと初心者の方は難しい印象を受けると思いますが、
コピペだけで実装できるように優しく丁寧に解説していきたいと思います。
最後まで読んで実践していただけると、
あなたの商品ページのお気に入りボタンが目立つように表示されるようになります。
ぜひこの記事を参考に設置してみてください。
画像を用意する
まずは「お気に入り商品に追加」ボタンと「お気に入りショップに登録」ボタンを用意します。
デザイン上の制限は特にありませんので、オリジナルで作ってしまって大丈夫です。
ちなみに私が普段使っているものはこちらです。
自由にダウンロードして使ってくださいね。


お気に入りボタンはクリックしてもらうのが目的なので、
少し大きめに作るのがおすすめです。
CSSファイルを用意する
すでにCSSをGOLDに読み込ませていれば、そのCSSを利用してもOKです。
以下のCSSをコピーしてメモ帳などに貼り付けてください。
/* お気に入り商品・店舗登録 */
#rakutenLimitedId_aroundCart #serviceTableSml {
margin-top:-7px;
}
body div.bkm{
width: 430px !important;
height: 58px !important;
}
body div.bookmarkArea div.bkm a.addBkm span.bkmStar {
display:inline-block !important;
width: 460px !important;
height: 58px !important;
background: url(★お気に入り商品に追加ボタンの画像名★) no-repeat !important;
margin-top:5px;
}
body #rakutenLimitedId_aroundCart div.shopBkm {
padding:7px 0 17px 0px !important;
width: 460px !important;
height: 58px !important;
}
body div.shopBookmarkArea div.shopBkm a.addShopBkm span.shopBkmStar {
display:inline-block !important;
width: 460px !important;
height: 58px !important;
background: url(★お気に入りショップに追加ボタンの画像名★) no-repeat !important;
}
上記の★部分はR-cabinetにアップロードしたファイル名を記載してください。
ファイル名だけではなくて、以下のように https で始まるようにすべて書きます。
例)https://image.rakuten.co.jp/ショップ名/cabinet/favorite_01.jpg
そして、ファイルを保存する時の拡張子は .css です。
ここでは「event.css」というファイル名で保存することにします。
FTPでCSSをアップロードする
CSSファイルをFTPソフトを使ってサーバーにアップロードします。
共通部分に CSS を読み込ませる
RMSにログインして、「デザイン設定」をクリックします。

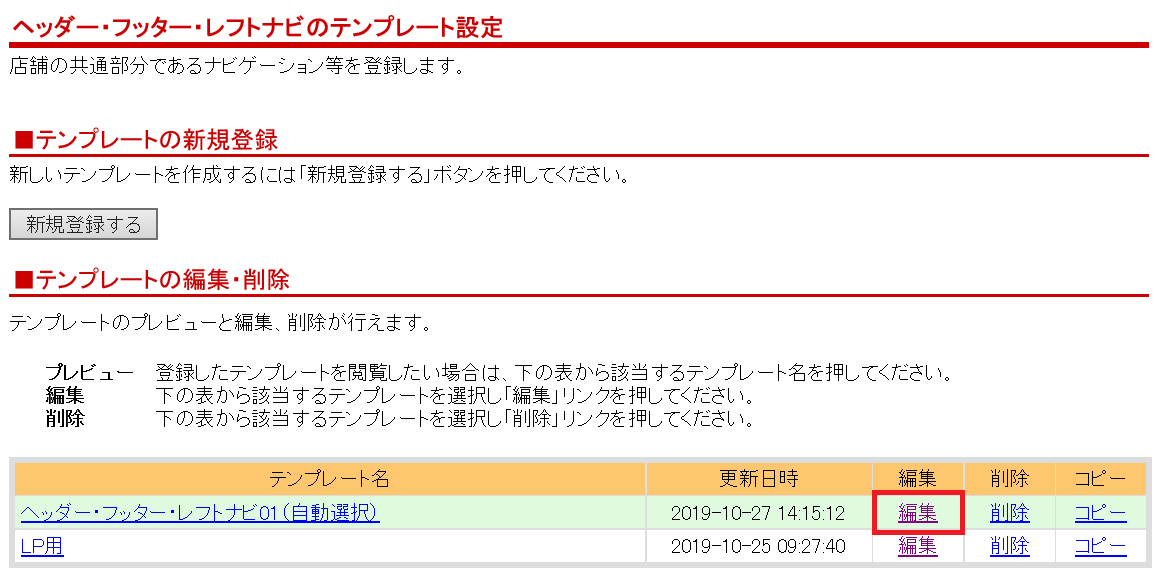
「ヘッダー・フッター・レフトナビ」をクリックします。

画面が切り替わったあとに、「編集」をクリックします。

ヘッダーコンテンツの欄に以下のテキストを追記します。
そして、商品ページを見てみると、

画像が反映されました。
まとめ
今回の記事では、
商品のお気に入り登録ボタンをオリジナルにカスタマイズする方法について
解説しました。
細かな作業ですが、ライバル店舗と差別化を図るためには
大変効果的な施策です。
ぜひ挑戦してみてください。
今日は以上です。最後までお読みいただきありがとうございました。




コメント