こんにちは!
月商1,000万円突破をサポートする楽天ネットショップの専門家【楽サポ】の大野です。
楽天でネットショップを運用していると、カテゴリーページまで力を入れる時間がないという悩みはないでしょうか?
カテゴリページを訪れたユーザーは購入率がアップするというデータもありますので、ぜひカテゴリページの作り込みをおすすめします。
また最近はスマホ経由のアクセスの方が多いと思いますので、まずはスマホのカテゴリーページから着手する方がいいですね。

とはいえ、どのようにするべきかわからないという方のために、今回は【コピペするだけ】でカテゴリページの商品情報を2列にするワザをご紹介します。
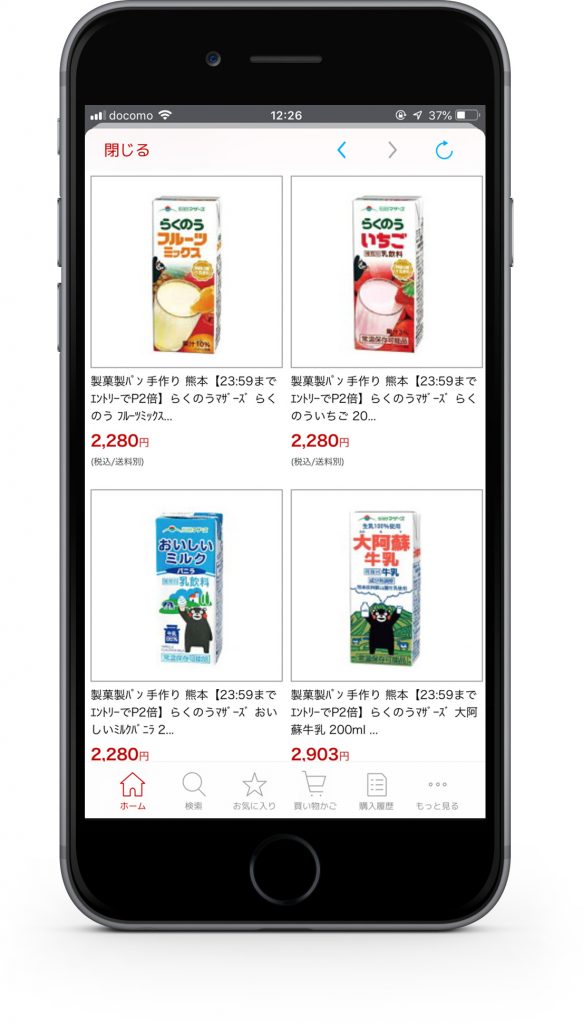
2列にすることで商品画像が大きくなりスマホでも見やすくなりますので、ぜひ試してみてください。
このようにスマホのカテゴリーページで商品を2列に表示させる方法をご紹介したいと思います。

【前提】楽天GOLDに申し込みをしている
今回の方法を実践するには、楽天GOLDに申し込みが完了している必要があります。
申し込みをまだされていない方は、RMSの拡張サービス一覧から申し込みができます。
なお楽天GOLDは無料です。
CSSファイルとJSファイルをコピペで作成する
以下のテキストをコピーしテキストエディターに貼り付けましょう。 ファイル名に特に決まりはありませんが、拡張子は.cssである必要があります。ファイル名は「sp_catethumb.css」にしておきます。
#sCSLContainer {
box-sizing: border-box;
width: 100%;
padding: 10px 0 15px;
}
#sCSLContainer > a {
display: inline-block;
box-sizing: border-box;
width: calc(100% / 2);
vertical-align: top;
padding: 0 2px 3px;
}
#sCSLContainer > a > div {
box-sizing: border-box;
display: inline-block !important;
width: 100%;
height: auto !important;
background: none #ffffff;
padding: 6px 4px;
margin: 0;
overflow: hidden;
}
#sCSLContainer .inLeft {
width: 100%;
margin-bottom: 5px;
}
#sCSLContainer .inLeft img {
width: 100%;
border: none;
}
#sCSLContainer .inRight {
padding: 0;
}
#sCSLContainer .inRight .txtheight {
height: 55px;
min-height:auto;
margin-bottom: 5px;
padding: 0;
}
#sCSLContainer .inRight .ctgItemNormal{
background: none;
position: relative;
height: 100%;
padding: 0;
font-size: 12px;
line-height: 18px;
word-wrap: break-word;
overflow: hidden;
}
#sCSLContainer .inRight .ctgItemNormal:before,
#sCSLContainer .inRight .ctgItemNormal:after {
position: absolute;
background-color: #ffffff;
}
#sCSLContainer .inRight .ctgItemNormal:before {
content: "...";
bottom: 0;
right: 3px;
}
#sCSLContainer .inRight .ctgItemNormal:after {
content: "";
width: 100%;
height: 100%;
}
#sCSLContainer .inRight .txtprice {
height: 46px;
padding: 0;
color: #bf0000;
text-align: left;
font-size: 1rem;
}
#sCSLContainer .inRight .txtprice span:nth-child(2){
font-size: 9px;
}
#sCSLContainer .inRight .txtprice span:last-child {
display: block !important;
color: #333333;
}
#sCSLContainer .txtprice .shippingCost_free {
width: 50px !important;
margin-left: 0;
padding: 2px 0px 2px 3px !important;
font-size: 10px;
line-height: normal !important;
letter-spacing: 1px;
text-align: center;
}
div#sCSLContainer .sCSLBox01,div#sCSLContainer .sCSLBox02{border-bottom:none;}
#sCSLContainer .inLeft{width:48vw !important;height:48vw !important}
div#sCSLContainer .sCSLBox01 div.inLeft img,div#sCSLContainer .sCSLBox02 div.inLeft img{
display: block;
width: 100% !important;
max-height:100% !important;max-width:100% !important}
次に以下のテキストをコピーしテキストエディターに貼り付けてJSファイルをつくります。こちらもファイル名に特に決まりはありませんが、拡張子は.jsである必要があります。ファイル名は「sp_thumbnail_ch.js」にしておきます。
(function($){
$('#sCSLContainer').each(function(){
var txt = $(this).html();
$(this).html(
txt.replace(/90:90/g,'320:320')
);
});
})(jQuery);
ファイルを楽天GOLDにアップする
これまでの作業でファイルが2つできました。
この2つのファイルを楽天GOLDにアップします。
カテゴリページ共通説明文(スマートフォン)に追記する
RMSにログインし、カテゴリ共通パーツ設定を開きます。
RMSトップ(メインメニュー)
↓
店舗設定
↓
2 デザイン設定
↓
スマートフォン デザイン設定
↓
カテゴリページ共通パーツ設定

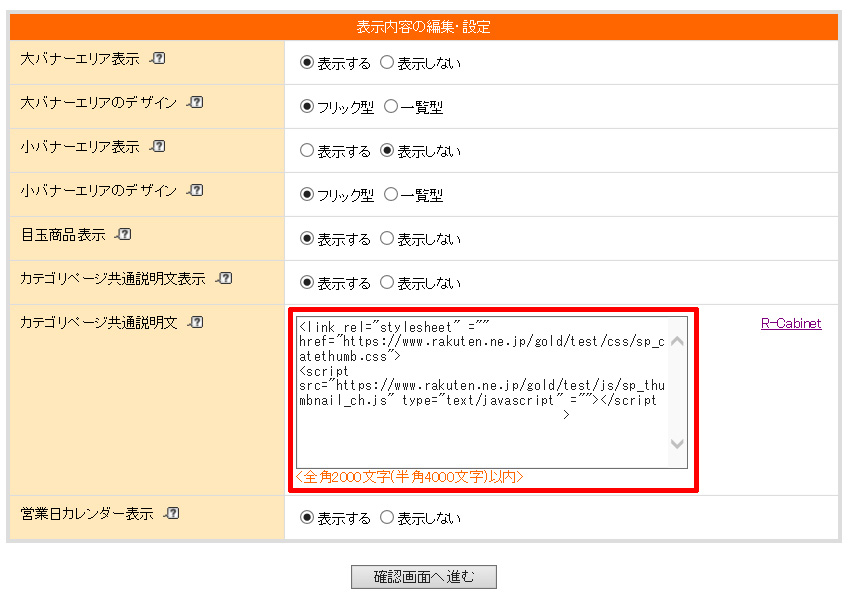
カテゴリページ共通説明文の箇所に以下のテキストを貼り付けましょう。
貼り付ける際は、「店舗名」を自店舗の「店舗URL」に変更してください。
また、楽天GOLDにアップロードしたCSSファイルとJSファイルの場所に合わせる必要がありますので、設置場所がcssフォルダとjsフォルダではない場合はこちらも修正をお願いします。
<link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/店舗名/css/sp_catethumb.css">
<script src="https://www.rakuten.ne.jp/gold/店舗名/js/sp_thumbnail_ch.js" type="text/javascript" =""></script >
まとめ
ユーザーがネットショップを訪れる最初のページは商品ページであることが多いため、ついカテゴリページの作り込みをおろそかにしてしまう店舗さんも多いと思います。
しかし、ユーザーが他の商品にも興味を持ち離脱以外の選択肢を取るとき、カテゴリページが閲覧される可能性は十分にあります。
カテゴリページを訪れたユーザーに期待感を持ち続けてもらい、別の商品をクリックしてもらうためのページ作りは、売上げアップの鍵を握るといっても過言ではありません。
ぜひ挑戦してみてください。
また、他の記事でもカテゴリページ対策をお伝えしています。
【楽天スマホ対策・カテゴリページ編】「カテゴリを絞りこむ」欄を初期状態から表示させる方法
よければこちらの記事と合わせて試してみてください。




コメント
いつも拝見しております。
2列表示にすると商品画像がボケてしまうのですが、解決法はありますでしょうか?
kakiさま
コメントありがとうございます!
返信が遅くなってしまい申し訳ありませんm(_ _)m
JavaScriptの数値を書き換えたところボケずに表示できました!
記事内容の部分を以下のように修正しております。
txt.replace(/90:90/g,’320:320′)
ご確認くださいませ。
お世話になります。
とても参考になりました!
しかし、2列にした場合、画像がぼやけてしまいました。
回避するにはどうしたらよいでしょうか?
お手数ですが教えていただければと思います。
河合さま
コメントありがとうございます!
画像がぼやけてしまうのはJavaScriptの数字が問題でした。
記事内容修正しましたので、ご確認くださいませ。
あとJavaScriptの内容を更新したあとにGOLDにアップしてもすぐには反映されないのですが、
以下のように「sp_thumbnail_ch.js」のあとに「?1」をつけるとすぐ反映されるようになります。
JavaScriptを更新するたびに「?2」、「?3」と数字を変えていくとすぐに反映されます。