こんにちは!
楽天ネットショップの売上を上げる専門家【楽サポ】の大野です。
楽天のカテゴリページを作り込むのは手間がかかって大変ですよね?
「デフォルト(初期設定)の状態だと回遊性のある作りではないし、どうにかできないものだろうか?」
というお悩みをお持ちの方に、今回は「カテゴリを絞りこむ」の部分を初期の状態から2列表示させる方法について解説したいと思います。
カテゴリページを訪れたユーザーは購入率がアップするというデータもありますので、ぜひカテゴリページの作り込みをおすすめします。

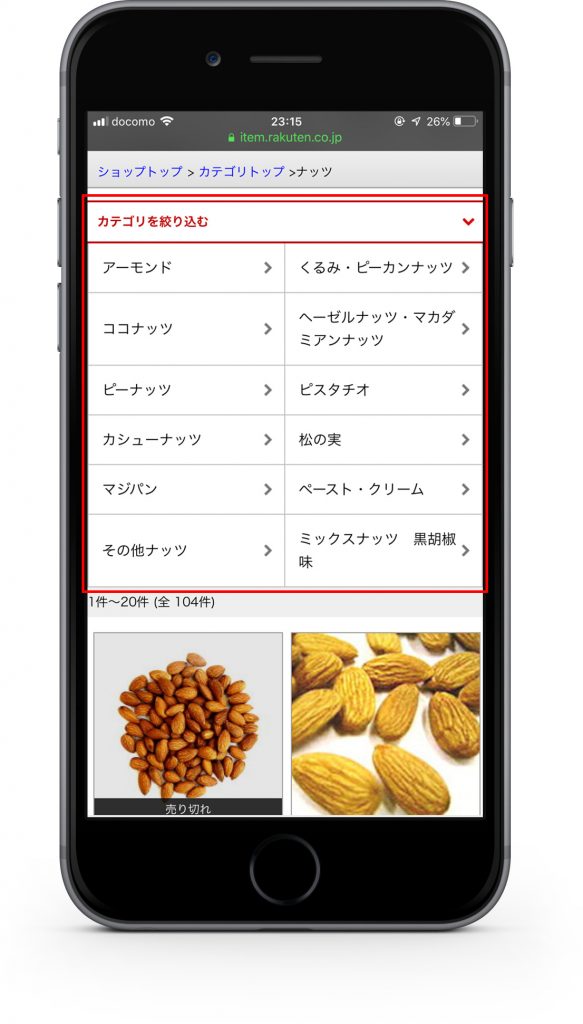
とはいえ、どのようにするべきかわからないという方のために、スマホのカテゴリページの「カテゴリを絞りこむ」欄を初期状態から2列表示させるワザをご紹介します。
以下の見せ方をコピペだけで実現できます。

「カテゴリを絞りこむ」欄はタップしないと子カテゴリが開かない仕様になっています。楽天でのお買い物に慣れていないユーザーさんにとって、決して使い勝手がいいとは言えません。
この方法を使えば、スマホユーザーに他にどんなカテゴリがあるかひと目で確認してもらうことができ、さらには回遊性アップにつながります。ぜひ試してみてください。
【前提】楽天GOLDに申し込みをしている
今回の方法を実践するには、楽天GOLDに申し込みが完了している必要があります。
申し込みをまだされていない方は、RMSの拡張サービス一覧から申し込みができます。
なお楽天GOLDは無料です。
CSSファイルをコピペで作成する
以下のテキストをコピーしテキストエディターに貼り付けましょう。 ファイル名に特に決まりはありませんが、拡張子は.cssである必要があります。
ファイル名は「narrowdown.css」にしておきます。
/* カテゴリ一覧をデフォルトで表示させる */
.sCLToggleCont {
display: block;
}
.ilistnon ul{
display: -webkit-flex; /* Safari */
display: flex;
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
box-sizing: border-box;
}
.ilistnon ul:after {
content: "";
clear: both;
display: block;
}
.ilistnon li {
display: -webkit-flex; /* Safari */
display: flex;
-webkit-align-items: center; /* 縦方向中央揃え(Safari用) */
align-items: center; /* 縦方向中央揃え */
width: calc(100%/2);
box-sizing: border-box;
border-left: 1px solid #bebebe;
border-right: 1px solid #bebebe;
background: url(https://r.r10s.jp/com/img/rms/storefront/pc/page/smart/icon_arrow_g.png) no-repeat right center;
background-size: 21px 13px;
}
.ilistnon li:nth-child(even){
border-left: none;
}
.ilistnon li a {
width: 100%;
background:none;
}
カテゴリページ共通説明文(スマートフォン)に追記する
RMSにログインし、カテゴリ共通パーツ設定を開きます。
RMSトップ(メインメニュー)
↓
店舗設定
↓
2 デザイン設定
↓
スマートフォン デザイン設定
↓
カテゴリページ共通パーツ設定

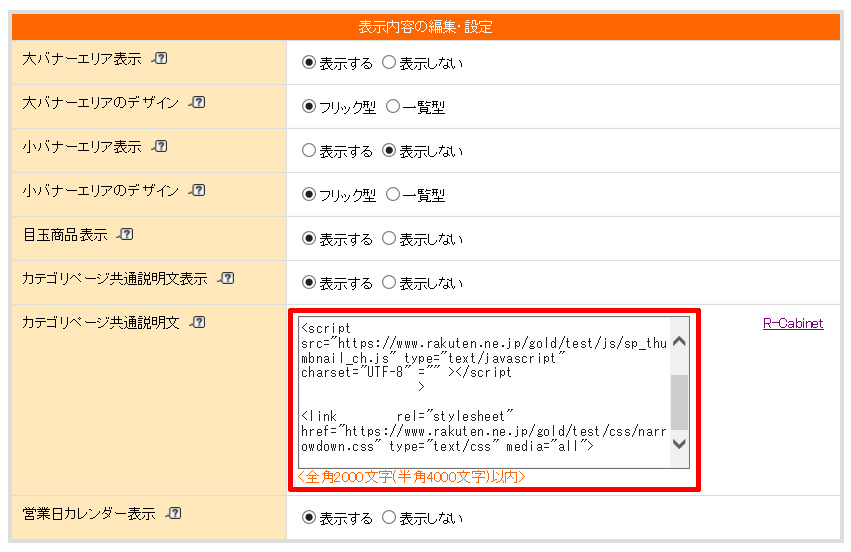
カテゴリページ共通説明文の箇所に以下のテキストを貼り付けましょう。
貼り付ける際は、「店舗名」を自店舗の「店舗URL」に変更してください。
また、楽天GOLDにアップロードしたCSSファイルの場所に合わせる必要がありますので、設置場所がcssフォルダではない場合はこちらも修正をお願いします。
<link rel="stylesheet" href="https://www.rakuten.ne.jp/gold/test/css/narrowdown.css" type="text/css" media="all">
まとめ
取り扱い商品が多い店舗さんはカテゴリも多く、どうしてもカテゴリページの作り込みまで手がまわらないというお悩みがあると思います。
そんな方のために、他の記事でもカテゴリページ対策をお伝えしています。
【楽天スマホ対策・カテゴリページ編】商品を2列で表示させる方法
よければこちらの記事と合わせて試してみてください。




コメント