こんにちは!
楽天ネットショップの売上げを上げる専門家【楽サポ】の大野です。
楽天市場のスマホ用の商品ページはタグの制限があり、
パソコン用商品ページのように自由にデザインすることは通常できません。
でも、div class や div id のタグを使えたらもっと商品ページの訴求力が
上がると思いませんか?
今回ご紹介するのは、
蛍光ペン風にテキスト上をマーカーする方法
です!
蛍光ペン風とは、よくブログなどで目にする文字を強調する時に使われるこの表現方法です。
これを楽天ショップのスマホで表現することができたら、
もっと魅力的なページになると思い、今回 楽サポがスマホで実現できる方法を発見しました。
サンプルコードを使いながらみなさまにシェアしたいと思います。
蛍光ペンマーカーのCSSを設定する
まずはCSSの設定からです。
.keikou {
background-color: #ffff99;
font-weight:bold;
}この設定だと背景色はこの色に太字になります。
赤っぽい方がよければ #ffff99 部分を #ffc0cb にします。
太字にしたくなければ font-weight:bold; 自体を削除してください。
CSSファイルを読み込ませる
上記の記載をしたcssファイルを商品ページ共通パーツ設定に記載します。

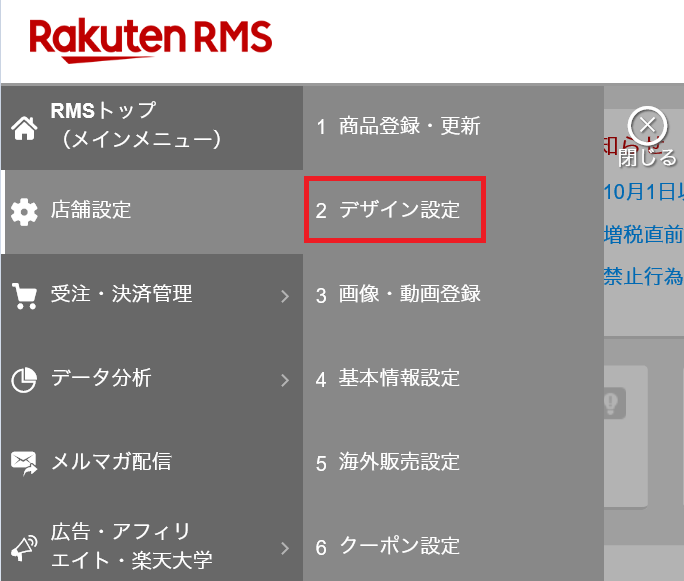
RMSにログインして、『店舗設定』-『2 デザイン設定』をクリックします。

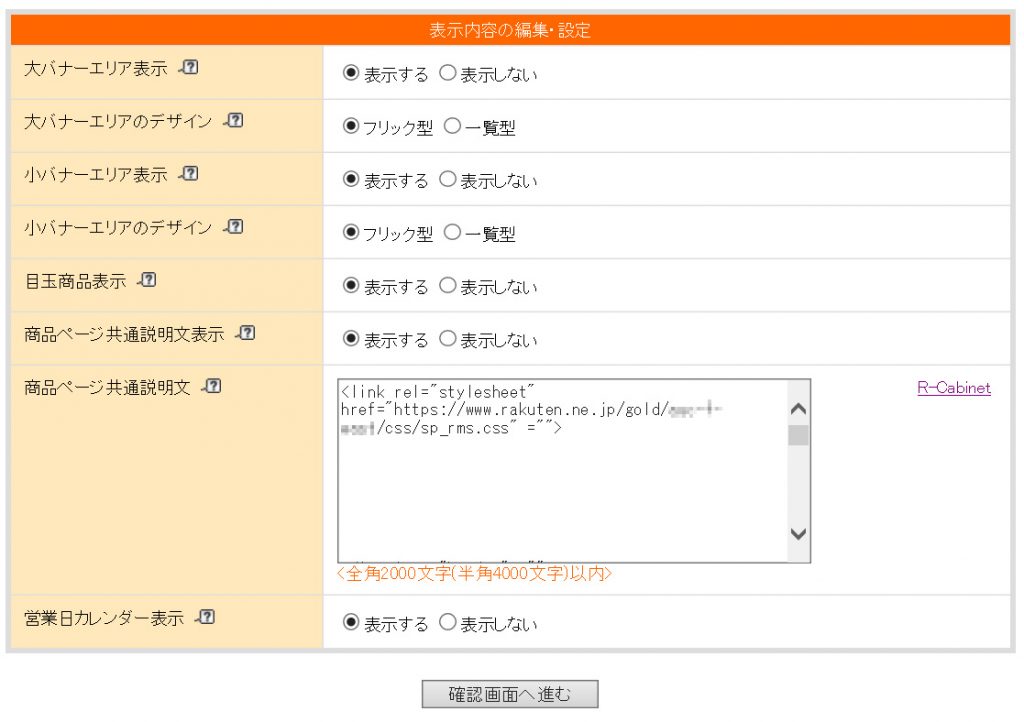
『商品ページ共通パーツ設定』をクリックします。

商品ページ共通説明文に記載します。
<link rel="stylesheet" ="" href="https://www.rakuten.ne.jp/gold/店舗名/css/CSSファイル名.css">CSSファイル名やGOLDの場所はこの通りでなくても大丈夫です。
通常はスマホページではCSSファイルが使えませんが、
この方法でCSSファイルを読み込ませることができます。
これは楽天スマホページの禁止タグを回避する方法なのですが、
「楽天 スマホ 裏ワザ」でGoogle検索すると、
iframeを読み込ませる方法など他にもスマホで使える裏ワザが出てきます。
スマホ用商品説明文に記載する
あとは実際に蛍光ペンを引きたいテキストの箇所にdivタグを入れるだけです。
スマホ用商品説明文に以下のタグを記載してみてください。
<center>
<div class="keikou">
<font size="4">\メディアやSNSで話題/</font>
</div >
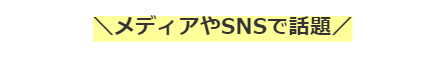
</center>すると、このようにテキストが蛍光ペンを使ったような表現になると思います。

ここで注意しないといけないのは、divのスペースやダブルクォーテーションの数に気をつけてください。一つでも足りないと正常に表示できません。
また、Google検索で「楽天 スマホ 裏ワザ div」とかで検索すると、
上記とは異なる方法も出てくると思います。
おそらく検索結果に出てくるのはこっちだと思います。
<center>
<div class="keikou" =""="">
<font size="4">\メディアやSNSで話題/</font>
</div ="">
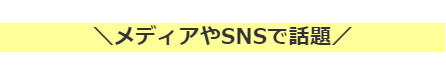
</center>これでもdivの記載はできるのですが、この方法だと蛍光ペン部分はこのようになります。

蛍光ペンの部分が画面いっぱいに広がってしまうんです。。。
無料相談会のご案内
今回はタグ周りのことで難しかったと思いますが、
この表現方法を身につけることで、ユーザーさんの目を引くことができるようになります。
ぜひ、試してみてくださいね。
もし、『同じように設置してみたけどできなかった><』
という方がいらっしゃいましたら、個別の無料相談会で設置方法をご説明したいと思います。
▼無料相談会のお申し込みはコチラから▼





コメント